Simple node.JS and Slack WebHook integration
This post will walk you through the process of how to turn this awesome chat tool into a handy monitoring & alerting tool for your application. All this without any 3rd party modules and minimal code to keep the footprint small.
Note: This post is using now outmoded integration method. Slack has introduced new ways to manage and send messages via Apps. This method is still valid and there hasn’t been any information regarding deprecating it anytime soon.
The goal
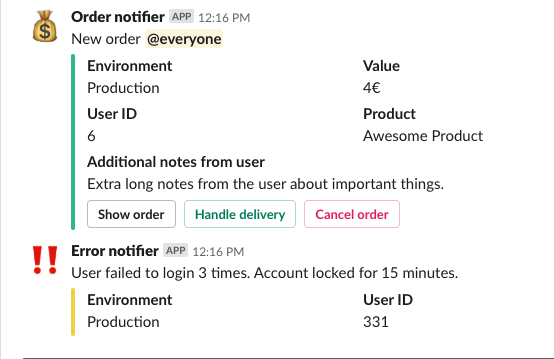
Here are the example notifications that we are going to send by the end of this post:

You’re looking at notifications sent from the nodeJS application into a specific Slack channel with highlights and possible action buttons.
Slack offers a very feature rich integration layer via easy to set up WebHooks. It’s is even possible to have a fully interactive message flow that sends actions directly from the Slack chat to your application and also updates the messages depending on the response from your server.
Today we’re going to look at a bit simpler setup, but all the information regarding these messages can be found from slack documentation. Also, note that for more complex flows Slack has a well-documented node-sdk available.
About the flow
If you’re planning just to send notifications (including simple, go to URL buttons), the flow is very simple. You need to POST a correctly formatted JSON body to a unique WebHook URL. That’s it. Slack will do the rest - display the message in the channel, show images, handle buttons, handle notifications etc.
For more in-depth documentation regarding the JSON body see Slack page.
Slack also offers a message builder tool which allows easily to validate and render JSON message body in the browser for testing.
Actual steps & code
- To start off, you obviously need to have a Slack account and be part of a workplace.
Next few steps also require you to have administrator privileges in the workplace you wish to integrate the messaging at. If you do not have the access these, you can always ask your workplace admin to generate you the Webhook URL (detailed below).
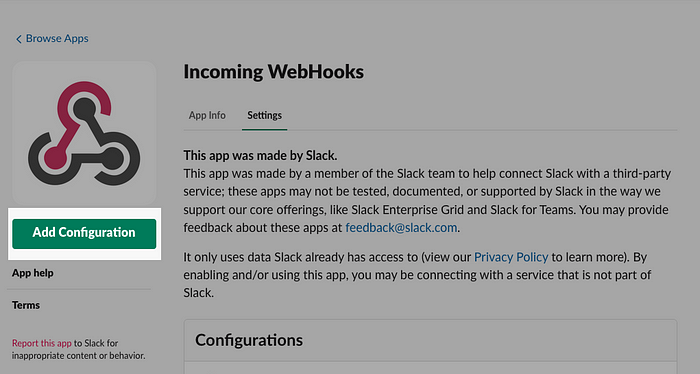
2.1. To generate a WebHook URL, go to custom integration management and select incoming WebHooks custom integration.

2.2. Add a new configuration. You also need to specify a channel or create a new one on the spot.


2.3. After adding the incoming WebHook integration, you will be presented with a short introduction to the usage of WebHooks and a Webhook URL. Mark the latter down, this is the URL you’ll be POST’ing to.

3. Let’s start with putting together a message body for one of our example messages:
4. As we’re dealing with simple HTTPS POST, there is zero need for any 3rd party modules. Let’s just use nodeJS native https module. Here is an example script you can run directly from the command line with your node v8+ to send a test notification in Slack. Note that you need to fill in your WebHook URL.
5. Running this script should generate the following example notification:

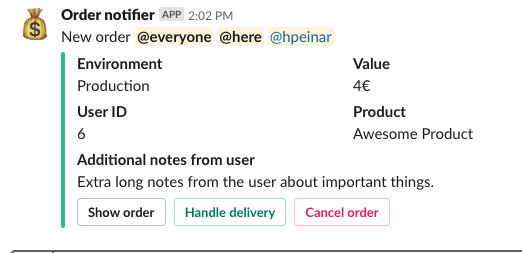
6. Let’s also look at a more informative message with highlights and buttons. Here is the new JSON:
Using this message body instead of the first one, we’ll get a notification like this:

If you are wondering how clicking on these buttons should actually work from the application side, then there are multiple ways to handle this. You could either generate single-use tokens with short-enough time to live, so everyone in that chat could do these actions. Alternatively, you could use a more secure way and just rely on user session on the target webpage. If the user is already logged in, he can do the action, otherwise he’ll just be prompted to log in.
7. Success!
As you can see it takes around 60 lines of formatted code (not including the message body) to post Slack messages from your Application. This can be used for a lot of different things from nightly system statistics to actual live alerts. You could even send all those uncaughtException directly to your chat (not that you need it, because nobody has any of these, right?)
Even though this is not a replacement for all those fancy monitoring tools, a lot can be achieved with this either to your own good or for the business side. There is nothing more satisfying to have a live feed of orders on your screen and watching them coming in so fast you can barely keep up with the scrolling.

